画像の拡大表示が必要な場合にはオリジナル(縮小前)の画像データもサーバ側に保存することが必要になりますが、当方が使用しているブログシステムでは拡大表示なしと指定した画像に対しても容量の大きいオリジナル画像データを無条件で保存するため、各ユーザに割り当てられたディスク容量が不必要に急速に減少する仕様となっています。
おかしな仕様ですが、ブログ運営元は変更する考えはないようです。
そこで、現状仕様でデータの保存エリアを浪費しない方法を検討してみました。
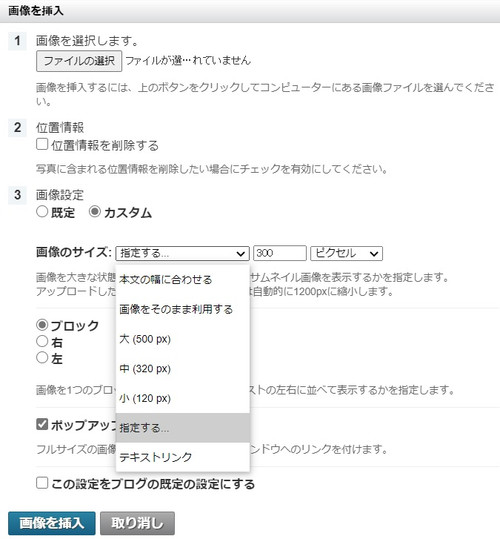
● 現状のブログシステムにおける画像挿入のメニュー画面
・画像ファイル名、サイズを指定する。
・ポップアップ指定ありとすると、画像の拡大表示が可能となる。

・画像データを表示サイズに縮小し、単なるファイルとして別の領域にアップロードする。
・ブログ中で、この画像に対して <img src="....." ......> として表示する。
これにより、必要最低限のディスク容量で画像データをサーバに保存できます。
この方法によるブログの例: ー> 雲岸寺の桜 2021(広島市安佐南区)